- Webknit
- WON
- Base
Ems and borders
May 15, 2013
I’ve recently moved over to using ems instead of px’s now. It’s quite a lot to take in and it hasn’t been a simple transition. In fact I’m still a bit confused about something. Borders.
So ems. I’m not going to go into what ems are, if you don’t know then have a read of this fantastic article by Chris Coyier. My base font size is standard (16px) and I use this calculator for px to em conversions. (All my calculations in this article are based on a 16px base font size)
So my media queries used to look like (separate CSS docs, mobile first approach):
href="style.css" media="screen" href="assets/css/min-30.css" media="only screen and (min-width: 480px)" href="assets/css/min-48.css" media="only screen and (min-width: 768px)" href="assets/css/desktop.css" media="only screen and (min-width: 1170px)"
This has now been swapped for: –
href="style.css" media="screen" href="assets/css/min-30.css" media="only screen and (min-width: 30em)" href="assets/css/min-48.css" media="only screen and (min-width: 48em)" href="assets/css/desktop.css" media="only screen and (min-width: 73.125em)"
Pretty straightforward conversions but as I delve a little deeper into my CSS it does get more complicated. What about borders, box-shadows and border radius etc.
Say if I wanted all the content on my site to be at 75% rather than 100% I simply change my body font size to 0.75em (75%) and all the units are modified accordingly because of this one change. For larger divs and containers this isn’t a problem. But what about a 0.063em (1px) border? By reducing the base font size we have actually made this border smaller than a pixel after its recalculation.
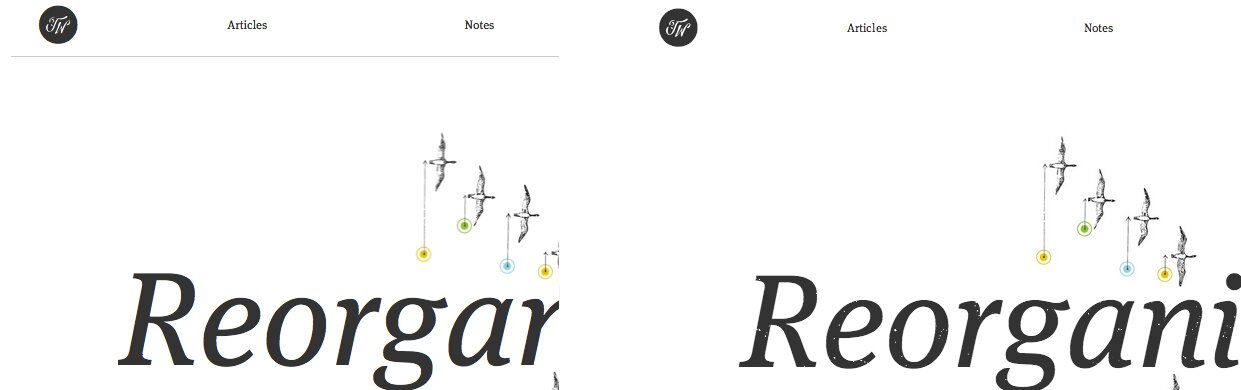
I’ve done some testing on Trent Walton’s website who has used ems for his borders. If I take his default font size to 75% on Firefox it still displays fine (below left). But on webknit no border appears at all (below right)!

Obviously this is quite an extreme example, and if you’re not going to decrease your default font size (as Trent probably isn’t) then there aren’t going to be any problems. But is this a case of overdoing it on relative units?
I’m not entirely sure of the solution here but I think I’m going to stick with using pxs for smaller things such as borders purely because I know it works. It’s certainly the safe choice. I guess the only way to find out the best way is to try and test different methods.
Oh and other thing
On my Base template I use % widths when the media queries kick in. If I’m using % widths with px borders I’m never going to get exact sizes. This is where changing the box model comes in handy (width + padding + border = actual visible/rendered width of box).
Any comments don’t hasitate to comment below or hit me up on twitter